티스토리 뷰

들어가기 전에
SPA (Single Page Application)
싱글 어플리케이션으로 페이지 이동을 하지 않고 하나의 페이지로 내용만 계속 변경하는 것으로 구성된 웹 어플리케이션 입니다.
예를 들어, Google 지도, Gmail, 구글 캘린더, 네이버 지도 등이 있습니다.
MPA (Multi Page Application)
페이지 이동할 때마다 매번 서버에 HTML을 받아와 페이지 전체를 렌더링하는 전통적인 웹 어플리케이션 입니다.
예를 들어, 네이버, Amazon 등이 있습니다.
이게 뭣이야!? 라고 생각하시는 분들은 가볍게 무엇인지 알고오시는 것이 좋습니다.

CSR (Client Side Rendering)
클라이언트 사이드 렌더링이라고 합니다.
Client-Side Rendering (CSR)은 초기에 빈 HTML을 브라우저에 전송하고, 브라우저에서 JavaScript를 사용하여 동적으로 컨텐츠를 렌더링하는 방식입니다.
CSR 특징
- 뛰어난 UX : 웹 환경을 마치 앱 처럼 필요한 부분 변경만 업데이트 할 수 있어, 애플리케이션의 사용자 경험이 풍부하고 빠릅니다.
- 서버 부하 감소 : 서버는 초기에 빈 HTML만 전송하고, 클라이언트에서 동적으로 렌더링하므로 서버 부하가 낮습니다.
- SPA 구성 : 대부분의 로직은 클라이언트 측에서 실행되므로 SPA로 구성할 수 있습니다.
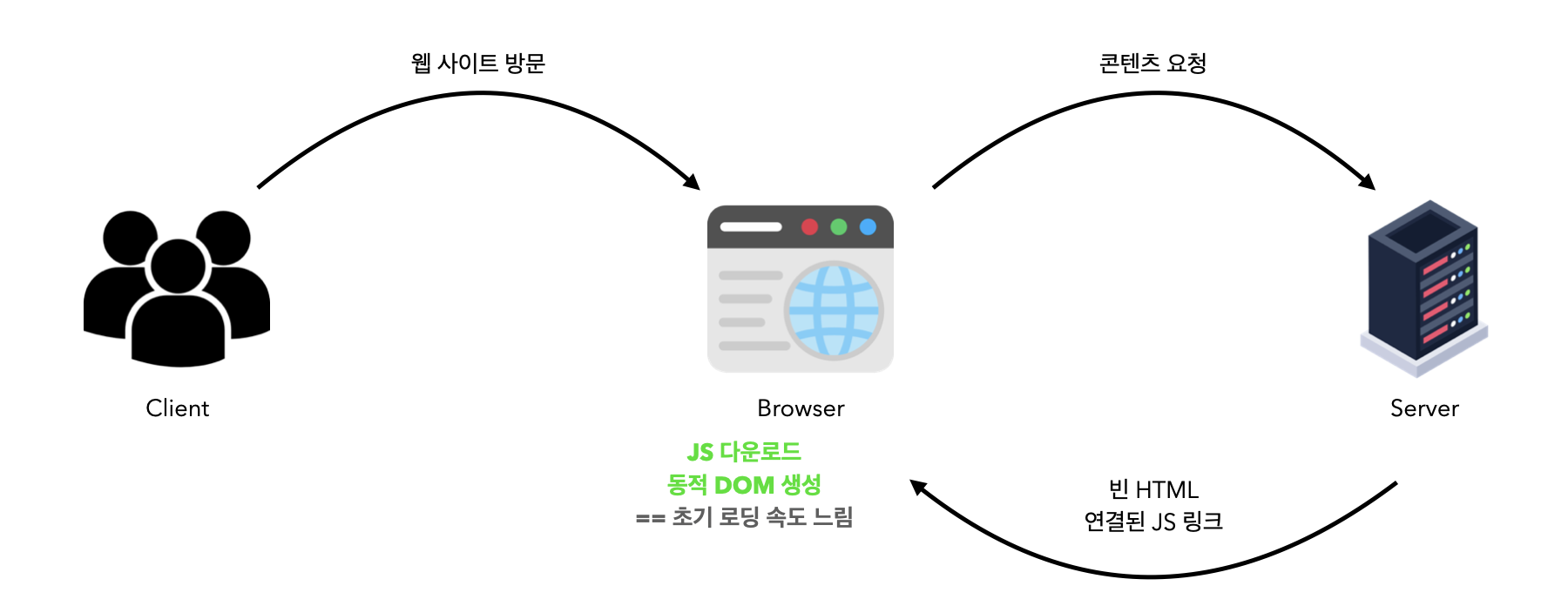
CSR 동작 과정

로딩되면 이후로는 빠르게 작동합니다.
더 자세하게 이미지로 본다면 아래와 같습니다.

즉,
1. 빈 HTML을 받고
2. JS를 다운로드하여
3. AJAX든 Fetch로 인하여 데이터를 가져와서 스크립트로 HTML를 생성하여 붙이는 형식입니다.
관련 기술
React, Vue.js 가 있습니다.
CSR 단점
초기 로딩 속도가 느립니다. 그래서 초기 로딩 시 빈 HTML을 주기 때문에 빈 화면이 표시될 수 있습니다.
빈 HTML을 전송하기 때문에 검색 SEO(Search Engine Optimization)에는 컨텐츠가 없다고 인식하기 때문에 검색 엔진에서 불리합니다. 웹 페이지를 잘 만들었는데 검색이 안되면 슬프 겠져?
CSR 단점 보안
초기 로딩 속도 보안하기 위해서는 Code splittting, tree-shaking, chunk 분리를 통해 JS 번들 크기를 줄여서 초기 DOM 생성속도를 줄입니다.
pre-rendering통해 개선을하고 라이브러리나 웹팩 플러그인을 통해 각 페이지에 대한 HTML을 생성해 둔 뒤 사전에 렌더링한 것을 웹 크롤러에게 줍니다.

SSR (Server Side Rendering)
서버 사이드 렌더링이다고 합니다.
Server-Side Rendering (SSR)은 서버에서 초기 HTML을 생성하고 브라우저에 보내어 화면을 렌더링하는 방식입니다.
SSR 특징
- 초기 로딩 속도 향상 : 서버에서 HTML을 생성하여 브라우저에 보내므로 초기 로딩 속도가 빠릅니다.
- SEO에 적합 : 검색 엔진은 초기 서버 렌터링된 HTML을 색인화 할 수 있으므로 검색 엔진 최적화에 유리합니다.
- JavaScript에 의존성 감소 : 초기에 서버에서 렌더링되기 때문에 클라이언트에서 JavaScript에 의존하는 정도가 상대적으로 낮아집니다.
SSR 단점
서버 부하가 높을 수 있고, 복잡한 애플리케이션에서 구현이 어렵다는 점입니다.
로딩이 빨리 되어서 사용자에게는 View가 보이지만(Time To View) 기능들은 아직 연결(Time To Interract)이 안되어서 그 시간이 차이가 있을 수 있습니다.
SSR 구동 방식

관련 기술
JSP, 타임리프가 있습니다.
결론
| 클라이언트 사이드 렌더링(CSR) | 서버 사이드 렌더링 (SSR) | |
| 장점 | - 화면 깜박임 없음 - 초기 로딩 이후 구동 속도가 빠름 - TTV와 TTI사이 간극이 없음 - 서버 부하 분산 |
- 초기 구동 속도가 빠름 - SEO에 유리함 |
| 단점 | - 초기 로딩 속도가 느림 - SEO에 불리함 |
- 화면 깜박임이 있음 - TTV와 TTI사이 간극이 있음 - 서버 부하가 있음 |
Tip)
TTV : Time To View으로 화면에 나타나는 시간을 의미한다.
TTI : Time To Interact로 기능이 작동 될 수 있는 시간을 의미한다.
감사합니다.

'프론트엔드' 카테고리의 다른 글
| [Front] JS heap, Listener, Node를 신경 쓴 메모리 누수 이야기 (0) | 2024.04.30 |
|---|---|
| [Template] Thymeleaf 타임리프 : 백엔드의 렌더링 방법 (0) | 2024.01.09 |
| [Front] HTML 요소에 data 속성 사용하기 : 더 깔끔하게 (0) | 2024.01.02 |
| [Front] 이벤트 (Event)의 모든 것 : 이벤트 핸들링과 상호작용 (0) | 2023.12.13 |
| [Fornt] 선택자와 요소 : 기본적인 이해 (0) | 2023.11.24 |
- Total
- Today
- Yesterday
- 개발
- BFS
- 멀티모듈
- 실시간 채팅
- JavaScript
- 코딩테스트
- 프로세스
- aws
- 카카오 로그인
- JPA 페이징
- Front
- 네트워크
- 디자인패턴
- 개발블로그
- 그리디
- 소셜로그인
- java
- 시간 객체
- Spring Security
- spring
- Fetch
- 알고리즘
- 트랜잭션
- Flutter
- 깃허브 액션
- 데이터 베이스
- 개발자
- 개발환경
- DBeaver
- 계단 오르기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
