티스토리 뷰

이 글을 작성하는 이유
지금까지 DB에서 데이터를 가져와서 어떻게든 어딘가에 데이터를 담아 둘라고 하였다
안좋은 예시
- HTML input에 ( <input type="hidden" name="id" value="dataId"> ) 넣어 두었거나
- 어떠한 DOM 속성 id에 ( id="dataId" ) 이런식으로 넣어 두었다.
이렇게 담아 두어서 하나하나 컨트롤 하려고 하다보니 코드는 어지러워지고 코드를 유지보수하는거 조차 힘들어지기 시작하였습니다.
이 때, HTML 요소의 'data-' 로 시작하는 속성을 알게 되어서 깔끔하게 해결이 되어서 공유하기 위해 작성하게 되었습니다.
데이터셋 사용 사례

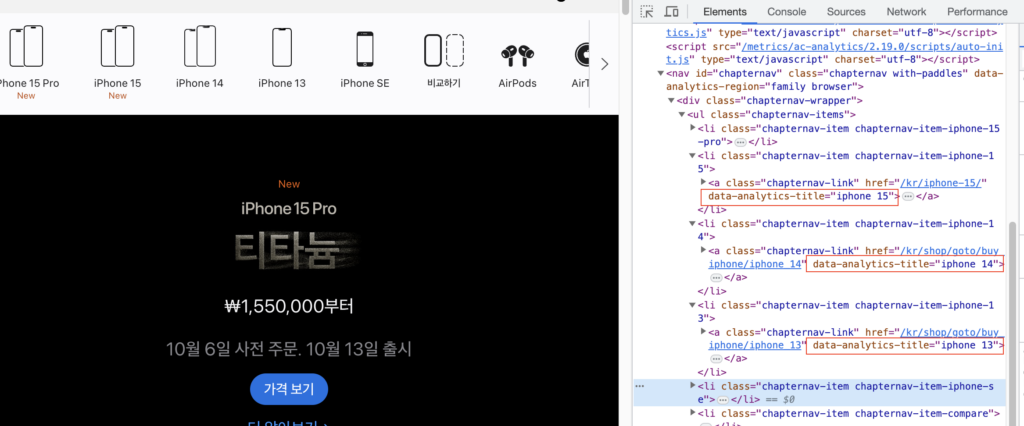
이렇게 Apple.com 사이트에서도 HTML DOM요소에도 data를 넣어서 사용하는 것을 볼 수 있습니다.
또한 이렇게도 사용할 수 있습니다. 이하 내용은 아래 예시를 가지고 하겠습니다.
<div id="product" data-category="스마트폰" data-brand="삼성전자" data-price="1000000">
<h2>삼성전자 갤럭시 S20 스마트폰</h2>
<p>최신 삼성전자 스마트폰으로 성능과 디자인을 만나보세요.</p>
</div>
데이터 추가
위 예시 HTML코드에서 평점(rating)을 데이터로 추가하려고 한다.
JavaScript
- dataset 프로퍼티로 접근하여 추가
- 일반적인 속성 변경 메서드인 setAttribute() 사용
const $product = document.getElementById('product');
// 방법1 (dataset 프로퍼티 접근)
$product.dataset.rating = 4.5;
// 방법2 ( setAttribute() 사용 )
$product.setAttribute('rating', 4.5);
jQuery
// 예시
$('#product').data(key, value) // 데이터 저장
// 데이터 추가
$('#product').data('rating', 4.5);
데이터 수정
위 예시 HTML코드에서 가격(price)을 데이터를 수정하려고 한다.
JavaScript
- dataset 프로퍼티로 접근하여 추가
- 일반적인 속성 변경 메서드인 setAttribute() 사용
const $product = document.getElementById('product');
// 방법1 (dataset 프로퍼티 접근)
$product.dataset.price = 1200000;
// 방법2 ( setAttribute() 사용 )
$product.setAttribute('price', 1200000);
jQuery
// 데이터 수정
$('#product').data('price', 1200000);
// 예시
$('#product').data('exist Data', '수정할 데이터');
데이터 삭제
위 예시 HTML코드에서 평점(rating)을 데이터를 삭제하려고 한다.
JavaScript
- delete 를 사용하여 객체 속성을 삭제
- 일반적인 속성 제거 메서드인 removeAttribute() 사용
const $product = document.getElementById('product');
// 방법1 (dataset 프로퍼티 접근)
delete $product.dataset.rating;
// 방법2 ( removeAttribute() 사용 )
$product.removeAttribute('rating');
jQuery
// 데이터 추가
$('#product').removeData('data-rating');
// 예시
$('#product').removeData(key);

CSS와 JS 데이터셋 활용
"속성" 선택자는 [] 이렇게 사용하였다.
HTML 요소안에 "data-"도 속성이기 때문에 이 선택자를 이용할 수 있는 것이다.
jQuery
<!-- 모든 div태그 중에서 data-brand속성이 삼성전자인 요소를 선택 -->
<script>
$('div[data-brand="삼성전자"]')
</script>
CSS
<style>
/* 모든 div태그 중에서 data-brand속성 요소를 선택 */
div[data-brand] { /*생략*/ }
/* 모든 div태그 중에서 data-brand속성이 삼성전자인 요소를 선택 */
dis[data-brand="삼성전자"] { /* 생략 */ }
</style>
데이터셋 주의사항
검색 엔진 수집 유의사항
기본적으로 HTML의 데이터 속성은 검색엔진에서 인덱싱을 하지 않습니다.!
따라서 검색 엔진에 노출할 내용이나, 태그에 넣어야할 컨텐츠를 데이터 셋 송성으로 표시하면 수집이 안되니 조심해야한다.
보안 문제
dataset을 사용하여 클라이언트 측에서 데이터를 저장하면 보안에 취약할 수 있습니다.
따라서 중요한 데이터나 보안에 민감한 정보는 서버 측에서 관리하고 보여줘도 되는 데이터만 내려주도록 합니다.
브라우저 호환성
dataset은 HTML5부터 지원 되기 때문에 오래된 브라우저에서는 제대로 동작하지 않을 수 있습니다.
따라서 프로젝트의 브라우저 호환성을 고려하여 사용할 수 있도록 설계해야 합니다.
관례
dataset의 키 이름은 반드시 하이픈(-)을 사용하여 작성해야 합니다.
예를 들어, data-product-category와 같은 형식이 올바르고, dataProductCategory와 같은 형식은 사용할 수 없습니다.

감사합니다.
'프론트엔드' 카테고리의 다른 글
| [Front] JS heap, Listener, Node를 신경 쓴 메모리 누수 이야기 (0) | 2024.04.30 |
|---|---|
| [Front] SSR vs CSR : 웹 애플리케이션 렌더링 방식 비교 (0) | 2024.01.25 |
| [Template] Thymeleaf 타임리프 : 백엔드의 렌더링 방법 (0) | 2024.01.09 |
| [Front] 이벤트 (Event)의 모든 것 : 이벤트 핸들링과 상호작용 (0) | 2023.12.13 |
| [Fornt] 선택자와 요소 : 기본적인 이해 (0) | 2023.11.24 |
- Total
- Today
- Yesterday
- DBeaver
- 개발자
- 데이터 베이스
- 알고리즘
- 소셜로그인
- Spring Security
- 코딩테스트
- 프로세스
- 실시간 채팅
- 개발블로그
- Flutter
- 개발환경
- 트랜잭션
- 카카오 로그인
- 디자인패턴
- java
- 깃허브 액션
- JPA 페이징
- Front
- 개발
- 멀티모듈
- JavaScript
- 계단 오르기
- 그리디
- Fetch
- 시간 객체
- aws
- spring
- BFS
- 네트워크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
