티스토리 뷰

npm : Node Package Manager
- Node.js의 기본 패키지 관리자로, Node.js 생태계와의 원활한 통합과 광범위한 패키지 레지스트리로 유명합니다.
- Node.js 프로젝트에서 코드 종속성을 설치, 관리 및 공유하는 프로세스를 단순화하기 위해 만들어졌습니다.
- 200만 개가 넘는 패키지의 방대한 저장소를 제공합니다.
장점
- 빠른 업데이트 속도를 가지고 있어 최신 기능을 빠르게 활용할 수 있습니다.
- 개발자는 Npm run 명령을 사용하여 실행할 수 있는 "package.json" 파일에 사용자 정의 스크립트를 정의할 수 있습니다.
이 기능을 사용하면 빌드, 테스트, 배포 등 다양한 개발 작업을 자동화하여 개발 workflow를 간소화 할 수 있습니다. - 패키지, 스크립트 및 구성을 관리하기 위한 광범위한 명령과 옵션이 포함된 포괄적인 명령 인터페이스(CLI)를 제공합니다.
단점
- 의존성이 많은 대규모 프로젝트에서 의존성 설치가 느리고, 빌드 속도가 느려 성능 문제로 어려움이 있을 수 있습니다.
- 복잡한 의존성 트리가 있는 프로젝트에서는 npm을 사용하여 패키지 버전 및 의존성 충돌이 발생할 수 있습니다.
프로젝트 구조
my-project/
|-- node_modules/ // 의존성 패키지가 설치되는 디렉터리
|-- package.json // 프로젝트 정보와 의존성 목록이 정의된 파일
|-- package-lock.json // 의존성 트리의 정확한 버전이 고정된 파일
|-- README.md // 프로젝트의 설명이나 문서가 포함된 파일
|-- src/ // 소스 코드가 위치하는 디렉터리
|-- index.js // 메인 소스 코드 파일

yarn
- Facebook(현 meta) 에서 개발한 Node.js용 패키지 관리자입니다.
- npm에서 발생하는 일부 제한 사항과 성능 문제를 해결하기 위해 만들어 졌습니다.
성능, 안정성 및 결정론적 의존성 해결에 중점을 두고 있습니다.
장점
- 병렬 설치로 인해 npm에 비해 설치 시간이 더 빠릅니다.
- 의존성의 정확한 버전을 캡처하는 잠금파일인 yarn.lock 파일을 사용하여 의존성 버전을 일관되게 유지합니다.
- 패키지 관리 및 스크립트 실행을 위한 명확하고 간결한 명령이 포함된 직관적인 명령 인터페이스(CLI)를 제공합니다.
- 꾸준히 사용자가 늘어나는 중입니다.
단점
- 가끔 호환성 문제가 있거나 동작차이가 있어서 npm → yarn 으로 마이그레이션을 할 때 예상치 못한 예외가 발생할 수 있습니다.
- 병렬 설치는 특히 대규모 의존성 트리가 있는 프로젝트에서 상당한 시스템 리소스를 소비할 수 있다. 그래서 오래되거나 리소스 제한이 있으면 개발환경 성능에 영향을 미칠 수 있습니다.
즉, npm 보다 용량이 크고 무겁다.
프로젝트 구조
my-project/
|-- node_modules/ // 의존성 패키지가 설치되는 디렉터리
|-- package.json // 프로젝트 정보와 의존성 목록이 정의된 파일
|-- yarn.lock // 의존성 트리의 정확한 버전이 고정된 파일
|-- README.md // 프로젝트의 설명이나 문서가 포함된 파일
|-- src/ // 소스 코드가 위치하는 디렉터리
|-- index.js // 메인 소스 코드 파일

pnpm : Performant Npm
- "Performant npm"의 약자인 pnpm은 Node.js 애플리케이션용 패키지 관리자입니다.
- npm 및 Yarn과 같은 기존 패키지 관리자와 달리 pnpm은 종속성 관리에 대한 고유한 접근 방식을 취하여 효율성, 디스크 공간 최적화 및 설치 속도를 강조합니다.
장점
- 하드 링크를 사용하여 디스크 공간을 절약하여 스토리지 리소스를 절약합니다.
- 로컬 캐시를 사용하여 의존성 트리가 큰 프로젝트에서도 빠른 설치 속도를 제공합니다.
- 동시성 설치로 더 빠른 의존성 해결을 제공합니다.
- 패키지 설치, 업데이트 및 관리를 위한 명령이 포함된 직관적인 CLI를 제공합니다.
단점
- 아직까지는 npm 및 yarn보다 사용자 수가 적고 규모가 작습니다.
- pnpm과 관련된 새로운 명령어, workflow를 배워야합니다.
- 가끔 호환성 문제가 있거나 동작차이가 있어서 예상치 못한 예외가 발생할 수 있습니다.
프로젝트 구조
my-project/
|-- node_modules/ // 의존성 패키지가 설치되는 디렉터리 (심볼릭 링크를 사용하여 공유됨)
|-- package.json // 프로젝트 정보와 의존성 목록이 정의된 파일
|-- pnpm-lock.yaml // 의존성 트리의 정확한 버전이 고정된 파일
|-- README.md // 프로젝트의 설명이나 문서가 포함된 파일
|-- src/ // 소스 코드가 위치하는 디렉터리
|-- index.js // 메인 소스 코드 파일
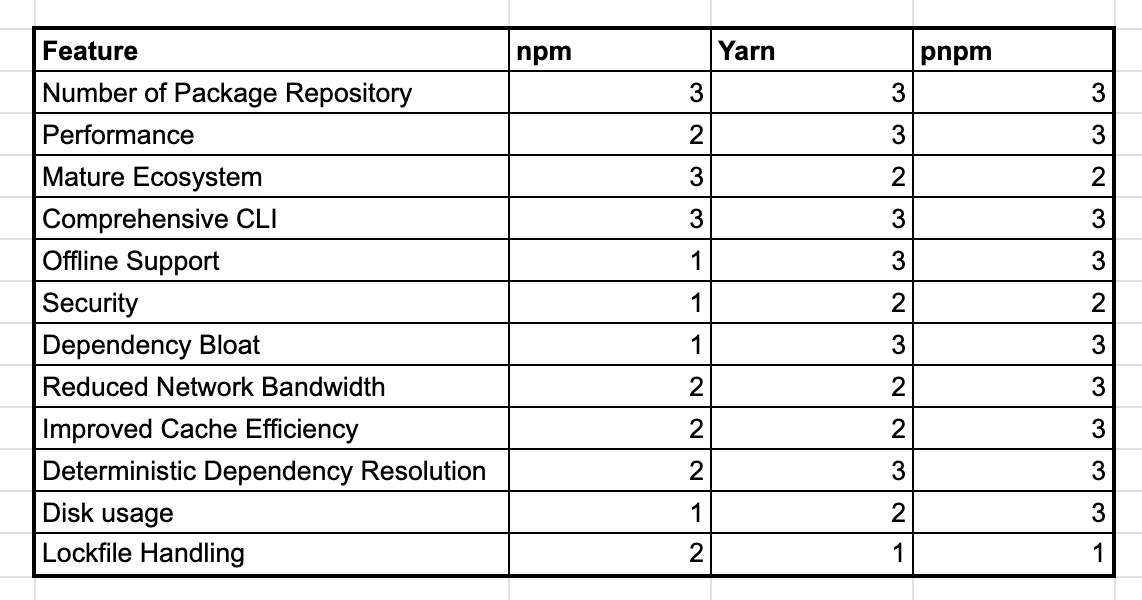
결론적으로 뭘 선택해야 할까?
1 : 제일 낮은 점수 , 3 : 높은 점수

npm과 yarn이 사람들이 많이 사용한는 건 사실이지만 앞으로 pnpm이 너무 유망해 보입니다.
솔직히 npm과 yarn은 개인 취향 같지만
pnpm은 npm보다 3배 빠르고 효율적이고, cold 캐시와 hot 캐시는 yarn보다 빠릅니다.

감사합니다.
'개발환경' 카테고리의 다른 글
| [개발환경] Nuxt 3와 Spring Boot 통신 : 프록시 설정 및 CORS 문제 해결하기! (1) | 2024.07.15 |
|---|---|
| [개발환경] 윈도우11에 NginX로 Reverse Proxy와 로드 밸런싱 구성하기 (4) | 2024.07.01 |
| [개발환경] Spring Boot3과 Docker로 띄운 PostgreSQL16 연결하기 (0) | 2024.04.03 |
| [개발환경] Linux 방화벽 설정과 포트변경 (0) | 2024.03.06 |
| [개발환경] MacOS 도커로 PostgreSQL DB 실행하기 (0) | 2024.02.28 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로세스
- 계단 오르기
- 깃허브 액션
- 데이터 베이스
- 알고리즘
- 개발환경
- Fetch
- 카카오 로그인
- 디자인패턴
- 개발자
- 트랜잭션
- java
- 실시간 채팅
- 네트워크
- Spring Security
- DBeaver
- Front
- Flutter
- JavaScript
- JPA 페이징
- 코딩테스트
- BFS
- 그리디
- 소셜로그인
- 멀티모듈
- 개발블로그
- 시간 객체
- aws
- spring
- 개발
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
