티스토리 뷰

개발환경
OS : Window11
NginX : Windows-1.24.0
IDE : STS 4.18.1.RELEASE
들어가기 전
지금 Window에서 NginX를 설치하여 나의 프로젝트를 연결하고 Proxy Server도 구성할 것이다.
그런데 우리는 개발을 하고 운영(배포)을 할 때 리눅스(Linux)를 많이 사용한다.
한마디로 이 방법은 연습용일 뿐이지 이 방법을 완전 익히겠다고 생각하면 안됩니다.
그래도 Window와 Linux의 Config 설정은 다르지만 비슷한 면이 있기 때문에 이걸 해두면 앞으로 배포할 때 편해질 거예요~
NginX 설치
아래 사이트로 이동하면 다운로드하는 곳으로 이동합니다.
nginx news
2023-04-11nginx-1.24.0 stable version has been released, incorporating new features and bug fixes from the 1.23.x mainline branch — including improved handling of multiple header lines with identical names, memory usage optimization in configurations w
nginx.org
해당사이트에서 오른쪽에 download를 클릭하여 다운로드 받을 수 있는 곳으로 이동합니다.

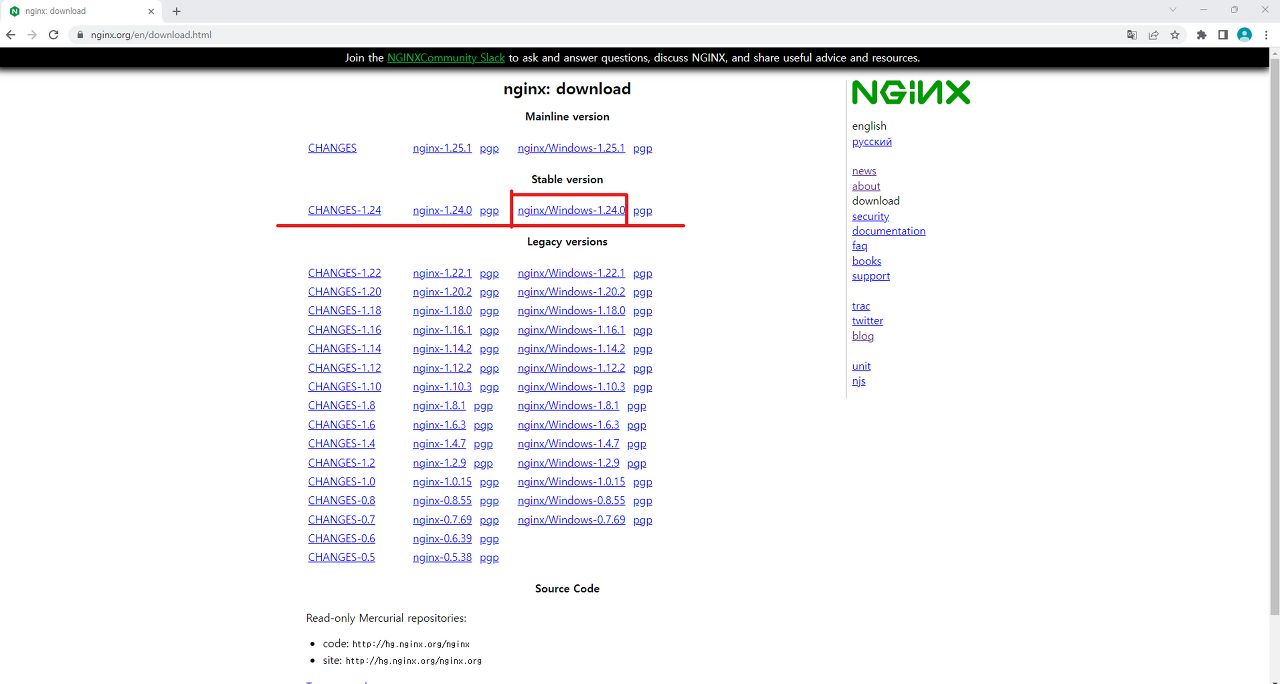
다운로드 사이트로 이동하여서 Stable version에 있는
현재 안정성 있는 버전 nginx/Windows-1.24.0을 클릭해서 Zip 파일을 다운로드 받아 줍니다.

C드라이브 위치에 압축을 해제하고 폴더이름을 nginx로 바꿔주었습니다.

환경 변수 설정
우린 C드라이브에 NginX를 사용하기 위해 JAVA 환경변수 설정처럼 환경 변수 설정을 해줄 것입니다.
윈도우 아래에 돋보기를 클릭하고 "환경 변수" 라고 검색합니다.

시스템 환경 변수 편집을 클릭을 하면 시스템 속성이라는 팝업이 나오게 됩니다.
그 다음 환경 변수(N)... 이라는 아래의 버튼을 클릭해 줍니다.

버튼을 누르면 환경 변수라는 팝업이 나오게 됩니다.
회색 칠한 것은 개인정보를 가린 것입니다.
시스템 변수(S) 영역에 변수 Path라는 것을 클릭하고 아래 버튼 편집(I)...을 클릭해 줍니다.

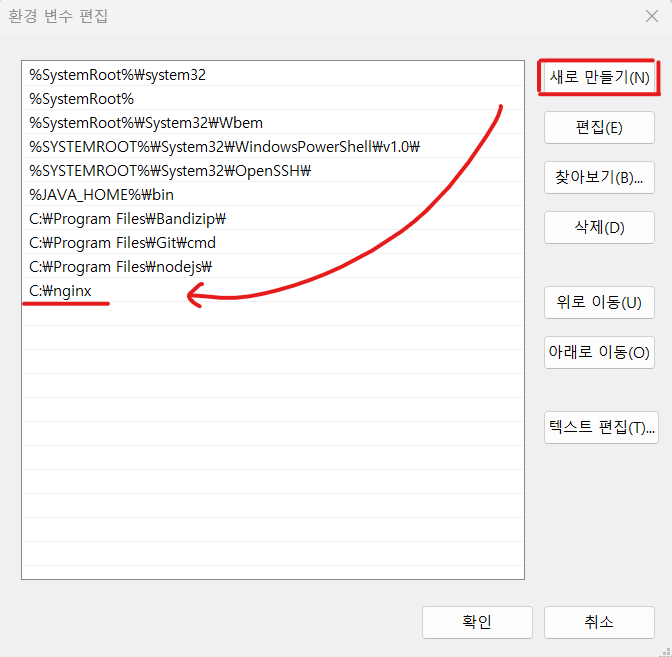
환경 변수 편집이라는 팝업이 나오게 됩니다.
새로 만들기(N) 을 클릭하여 C드라이브에 있는 nginx 폴더경로를 작성해 줍니다.

환경 변수를 넣어 줬다면 모든 창을 확인(OK)을 눌러줍니다.
제대로 설치되었는지 확인하기
CMD 창을 열어서 확인해 봅시다.
CMD를 열고 cd C:\nginx 라는 명령어를 입력해 내 작업 영역을 nginx가 있는 디렉터리 위치로 바꾸어 줍니다.
cd C:\nginx
Tip) cd 명령어는 change directory라는 줄임말로 현재 작업 중인 디렉터리의 위치를 이동하는 명령어이다.
그다음 nginx -version 이라는 명령어를 사용하여 현재 버전이 내가 다운로드 받은 버전과 맞는지 확인해 줍니다.

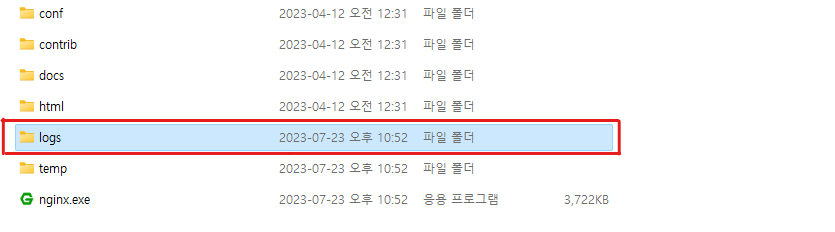
폴더 구조
바로 위에 설명에서 CMD를 열고 cd C:\nginx 라는 명령어를 입력해 내 작업 영역을 nginx가 있는 디렉터리 위치로 바꾸어주었습니다.
그다음 tree 라는 명령어를 입력해 현재 존재하는 트리구조를 확인해 봅시다.
해당 트리구조는 폴더명만 보여주는 것이며 안에 들어있는 파일은 아래에 설명하겠습니다.
C:nginx
├─conf
├─contrib
│ ├─unicode2nginx
│ └─vim
│ ├─ftdetect
│ ├─ftplugin
│ ├─indent
│ └─syntax
├─docs
├─html
├─logs
└─temp
├─client_body_temp
├─fastcgi_temp
├─proxy_temp
├─scgi_temp
└─uwsgi_temp
실행하기
다시 압축을 풀어서 nginx라고 폴더 이름을 바꾼 곳으로 돌아가서
nginx 폴더를 클릭하여 안에 들어가 줍니다.
nginx.exe 응용프로그램을 클릭하여 실행해 줍니다.

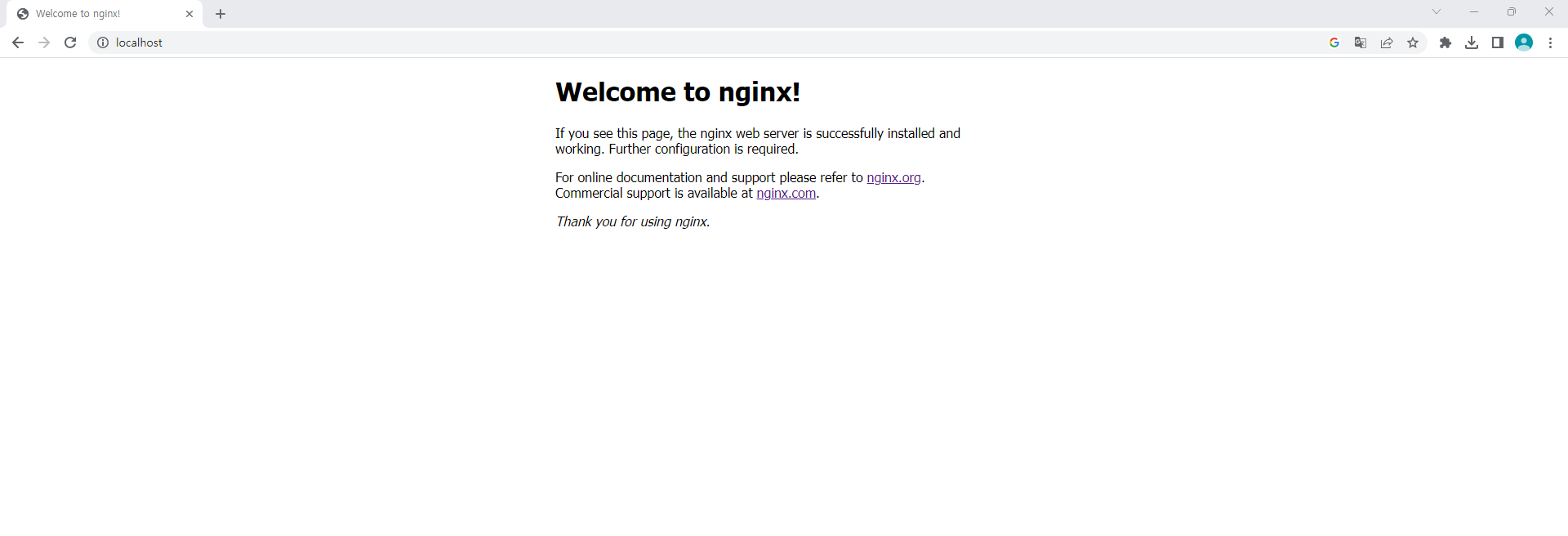
URI을 localhost 또는 http://localhost:80을 입력하게 되면 아래와 보이는 것과 같이 nginx를 실행한 것을 볼 수 있습니다.

우와 NginX를 이용해서 index.html을 띄웠어요!
Tip) NginX를 끄는 방법은 작업 관리자에서 끄는 방법 밖에 없습니다 ㅠㅠ

폴더 설명
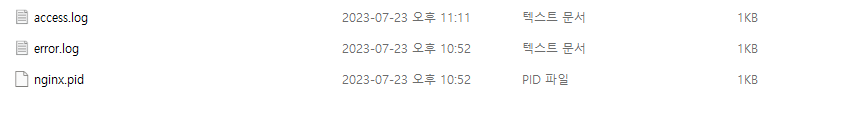
logs
logs폴더 안에 있는 access.log, error.log는 성공과 실패의 모든 기록들을 저장합니다.


Conf
저희가 proxy 서버를 설정하고 저희의 프로젝트를 연결하기 위한 중요한 설정 폴더입니다.


프록시 서버 (Proxy Server) 설정하기
conf폴더에 nginx.conf파일을 메모장이든 VS Code 같은 편집기로 우선 오픈합니다.
뭔가 이상하고 무서운 코드들이 쭉 나옵니다.

아래 더보기에는 기본 설정이므로 아 이런 것이 있구나 하고 넘어가면 됩니다.
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
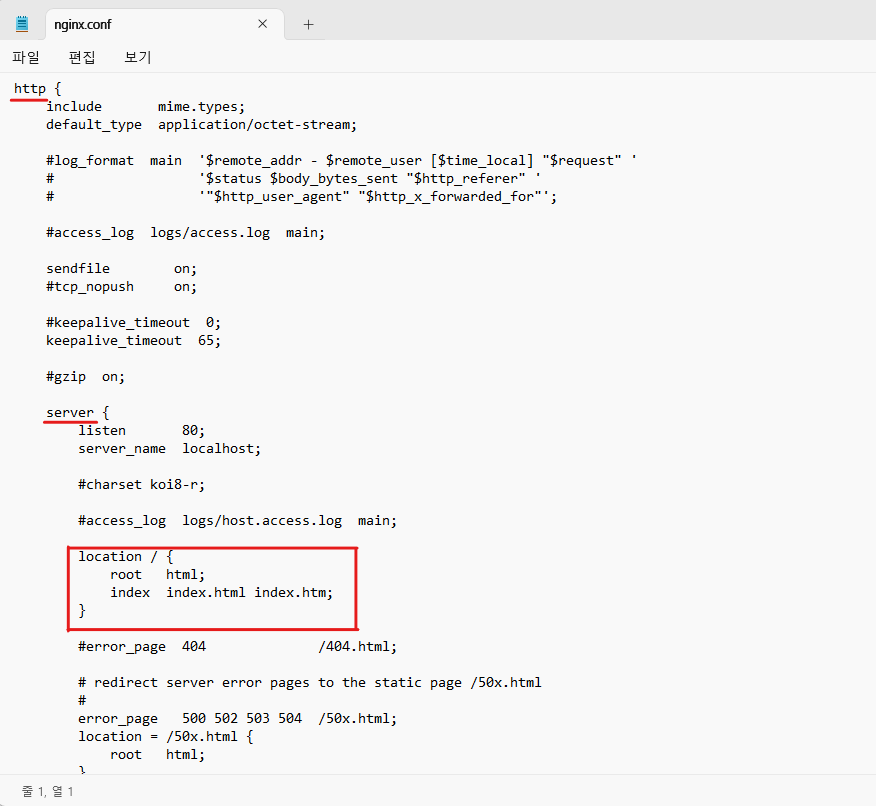
저희가 봐야 할 곳은 아래와 같은 server 안에 location 입니다.

변경 전 기본 설정
Server 안에 location을 보면 root를 html폴더로 설정하고 기본 페이지를 index.html로 설정한 게 보입니다.
하지만 저희는 nginx의 내부 폴더를 이용하는게 아닌 외부 프로젝트를 이용해야하므로
아래와 같이 변경해주면 됩니다.

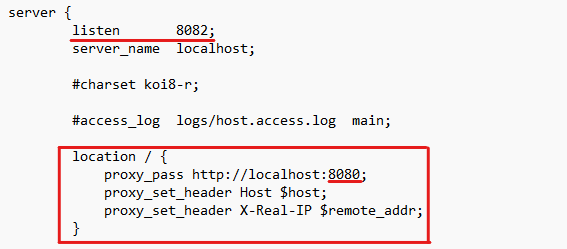
변경 후 설정 파일
스프링은 기본적으로 8080 Port를 가집니다.
그래서 스프링 서버가 켜져있을 때 Proxy Server 서버로 설정해줍니다.
그리고 NginX으로 8082 Port로 사용자가 들어오게 만들었으며 들어오면 Proxy로 대신 가져오게 하는 것입니다.
이렇게 하면 스프링 애플리케이션은 외부에 노출된 포트가 아닌 내부 포트(8080)에서 안전하게 실행되고 보안과 성능을 더욱 향상 시킬 수 있는 장점이 생긴 것입니다.
NginX같은 프록시 서버를 사용한 경우에는 이제 로드 밸런싱, SSL 인증서 관리, 정적 파일 서빙 들의 다양한가능을 추가로 할용하며 상황에 맞게 사용해 주면 될 것입니다.
설정 결과

Nginx로 프록시서버를 설정하고 구성하고 연결도 해보았습니다.
Linux도 연결 방법도 많이 다르지는 않을 것입니다.


감사합니다.
'개발환경' 카테고리의 다른 글
| [개발환경] Spring Boot3과 Docker로 띄운 PostgreSQL16 연결하기 (0) | 2024.04.03 |
|---|---|
| [개발환경] Linux 방화벽 설정과 포트변경 (0) | 2024.03.06 |
| [개발환경] MacOS 도커로 PostgreSQL DB 실행하기 (0) | 2024.02.28 |
| [개발환경] 맥북M1 (MacM1) 디비버 BDeaver 설치하기 (0) | 2023.10.24 |
| [개발환경] 맥북M1 (MacM1)에 Homebrew 설치하기 (0) | 2023.10.21 |
- Total
- Today
- Yesterday
- 그리디
- DBeaver
- Spring Security
- 알고리즘
- 깃허브 액션
- 데이터 베이스
- JavaScript
- 네트워크
- 트랜잭션
- aws
- 소셜로그인
- spring
- 개발
- 카카오 로그인
- 개발자
- java
- 개발환경
- Flutter
- 코딩테스트
- 프로세스
- 디자인패턴
- 멀티모듈
- 실시간 채팅
- 시간 객체
- 계단 오르기
- 개발블로그
- Fetch
- BFS
- Front
- JPA 페이징
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
